Phase 2.0
Augment the pen experience to be more than just drawing, and treat it as a new way of “touching” your content
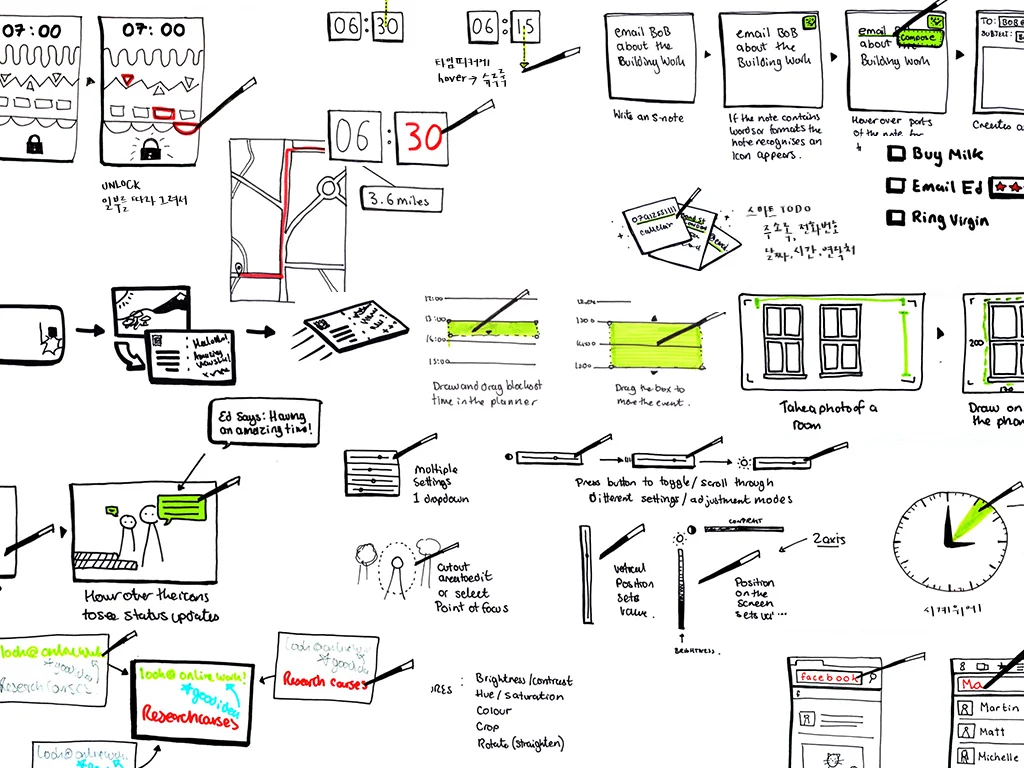
Main concepts
fter ideations & low-fidelity iterations, we narrowed the ideas grouped them into the following three concepts
1. Pointing the pen activates functions
2. Tracing captures images in detail
3. Scribbling allows simple commands
Air view
Hover the pen over the screen to show a preview of the information in a pop up window. This helps users get the information without real touch, and decide whether to dive into the next depth or not. Part of my responsibility was defining a framework visual language, and working with designers from the application teams to apply it in each context.
Before tapping the gallery folder, user can check the contents in small thumbnails by hovering.
The user can preview the contents of email by hovering over the list view.
When hovering the pen on the video timeline, user sees the video frame of that specific time.
Easy clip
When drawing freely while pressing the button on the pen, the image is captured in PNG format in that curved shape. By using this function, users can capture the specific area of an image they want, also the image can be shared via various apps.
Quick command
Add semantics to your scribbles & lead them to be something actionable. Swipe downward while pressing the pen button to show the quick command panel, where you can scribble to invoke a command. For example, when user scribbles “@Hyemi” on the panel, an email with Hyemi as the receiver will appear. This is because @ was preset to activate the email app. When the command is recognized, the email app opens.